განვადების მოდალის ინტეგრაცია გჭირდებათ მხოლოდ იმ შემთხვევაში, თუ გსურთ მომხმარებელმა განვადების პირობები თქვენს გვერდზე აირჩიოს.
ონლაინ განვადების მოდალი
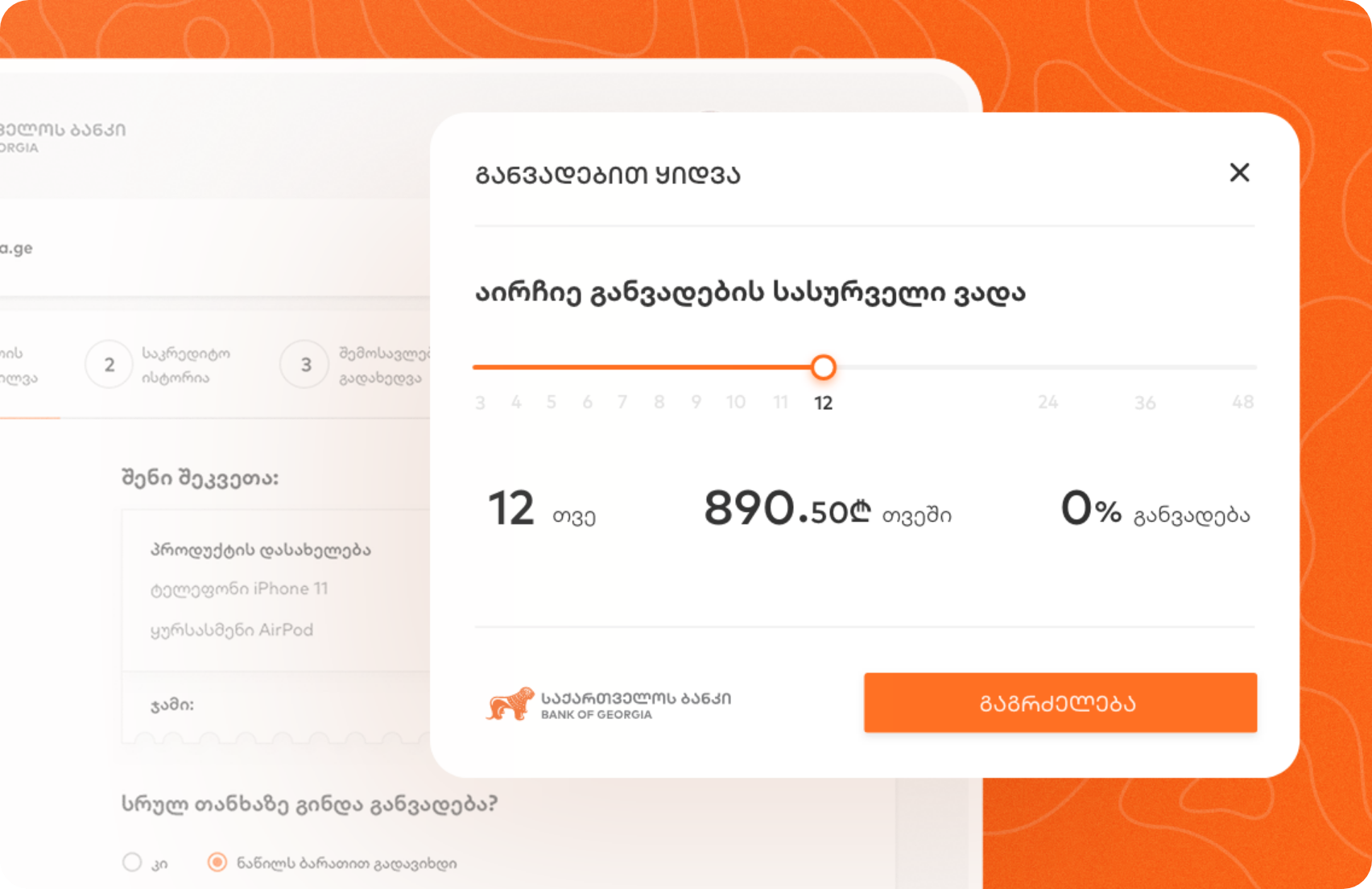
ონლაინ განვადების პირობების ასარჩევად, სპეციალური მოდალი დავამზადეთ. მოდალი არის ერთგვარი სესხის კალკულატორი, სადაც მომხმარებელს საშუალება აქვს, კალათის ღირებულებიდან გამომდინარე, საორიენტაციო ყოველთვიური გადასახადი და წლიური საპროცენტო განაკვეთი ნახოს.
იქიდან გამომდინარე, რომ პირობები ყოველთვის ინდივიდუალურია და საქართველოს ბანკსა და მერჩანტს შორის დადებულ ხელშეკრულებას ეყრდნობა, ასევე სააქციო პირობები (მათ შორის 0%-იანი განვადების პირობა) განსხვავდება სტანდარტული პირობებისგან, ამ ინფორმაციის მსესხებლისთვის მიწოდება მნიშვნელოვანია. ყველა ეს ინფორმაცია მოდალზე არის დატანილი, რაც მომხმარებელს უფრო მეტად ეხმარება გადაწყვეტილების მიღებაში.
შესაბამისად, განვადების აქტივაციამდე საჭიროა ერთგვარი სესხის კალკულატორი, რომელიც დამოუკიდებელი მიკროსერვისია და მერჩანტის საიტზე ინტეგრაცია სჭირდება. "საქართველოს ბანკი" გთავაზობს კალკულატორის მზა SDK-ს, რომელიც თავსებადია ყველა მოწყობილობაზე (Desktop, Mobile, Tablet) და საჭიროებს მზა კოდის ფრაგმენტის დამატებას საიტზე.

მაგალითი:
ინტეგრაცია
განვადების მოდალის SDK ინტეგრაციის დასაწყებათ, დააკოპირეთ კოდი HTML გვერდში. {client_id}-ის მაგივრად ჩასვით თქვენი client_id.
<script src="https://webstatic.bog.ge/bog-sdk/bog-sdk.js?version=2&client_id={client_id}"></script>
მოდალის ჩვენება
ონლაინ განვადების მოდალის საჩვენებლად, გამოიყენეთ BOG.Calculator.open მეთოდი.
პარამეტრები
amountrequirednumber
bnploptionalboolean
პარამეტრით განისაზღვრება მომხმარებელს გამოუჩნდეს სტანდარტული განვადება ან/და ნაწილ-ნაწილ გადახდა.
true- მომხმარებელს გამოუჩნდება მხოლოდ ნაწილ-ნაწილ გადახდაfalse- მომხმარებელს გამოუჩნდება მხოლოდ სტანდარტული განვადებაundefined|null- მომხამრებელს გამოუჩნდება ორივე მეთოდი.
onCloseoptionalfunction
onRequestoptionalfunction
მეთოდი, რომელიც გამოიძახება SDK-ს მიერ მომხმარებლის მიერ პირობების არჩევის შემდეგ. ამ დროს უნდა მოხდეს განვადების შეკვეთის მოთხოვნა. უნდა დაისეტოს config.loan პარამეტრი.
მეთოდს გადმოეცემა არგუმენტები:
selected- ობიექტი, რომელშიც გადმოეცემა მომხმარებლის მიერ არჩეული მონაცემები.amount- ყოველთვე გადასახდელი თანხაmonth- სესხის თვეების რაოდენობაdiscount_code- ფასდაკლების კოდი
successCb- მეთოდი, რომელიც უნდა გამოიძახოთ, თუ გსურთ, რომ განვადების პროცესი SDK-მ გააგრძელოს.closeCb- მეთოდი, რომელიც უნდა გამოიძახოთ, თუ გსურთ მოდალის დახურვა.
onCompleteoptionalfunction
მეთოდი, რომელიც გამოიძახება SDK-ს მიერ ონლაინ განვადების პროცესის დასრულების შემდეგ. ამ დროს მომხმარებლის გადამისამართება ავტომატურად ხდება მერჩანტის წარმატების ლინკზე. თუ გსურთ, რომ არ მოხდეს გადამისამართება, მათოდში დააბრუნეთ false მნიშვნელობა (return false;).
მეთოდს არტუმენტად გადმოეცემა ობიექტი, პარამეტრებით:
redirectUrl- ლინკი, სადაც უნდა გადამისამართდეს მომხარებელი.
არსებობს პროცესის გაგრძელების ორი მეთოდი.
- თუ გსურთ, რომ ონლაინ განვადების პროცესის გაგრძელება მოხდეს SDK-ს მიერ,
onRequestმეთოდში, orderId-ის გენერაციის შემდეგ, გამოიძახეთsuccessCb, რომელსაც გადასცემთ დაგენერირებულorderIdპარამეტრს. პროცესის დასრულების შემდეგ, გამოიძახებაonCompleteმეთოდი. - თუ SDK მხოლოდ კალკულატორისთვის გჭირდებათ და მომხმარებლის მიერ სასურველი პირობის არჩევის შემდეგ თქვენ თვითონ გააგრძელებინოთ მომხმარებელს პროცესი,
onRequestმეთოდში დააბრუნეთfalseმნიშვნელობა (return false;), რა დროსაც SDK პროცესს აღარ გააგრძელებს. ამ დროს მოდალი ღია რჩება. თუ გსურთ მოდალის დახურვა, გამოიყენეთcloseCbანBog.Calculator.close()მეთოდი
BOG.Calculator.open({
amount: 500,
onClose: () => {
// Modal close callback
},
onRequest: (selected, successCb, closeCb) => {
const {
amount, month, discount_code
} = selected;
fetch('url-to-backend-api', {
method: 'POST',
body: JSON.stringify(selected)
})
.then(response => response.json())
.then(data => successCb(data.orderId))
.catch(err => closeCb());
},
onComplete: ({redirectUrl}) => {
return false;
}
})
SDK ასევე საშუალებას გაძლევთ თქვენს საიტზე დაამატოთ საქართველოს ბანკის ღილაკი. მეთოდს გადაეცით DOM ელემენტი, სადაც გსურთ ღილაკის ჩასმა.
<div class="bog-smart-button">
<script>
const button = BOG.SmartButton.render(document.querySelector('.bog-smart-button'), {
text: 'მოითხოვე სესხი',
onClick: () => {
// Open Installment Calculator Here
}
})
</script>